정의
innerHTML
innerHTML은 이름 그대로 HTML을 반환한다.
예를 들어 box라는 div가 있다고 하자.
<div id="box">
<p>Hi there!</p>
</div>
그럼 innerHTML을 사용했을 때, 위의 내용 그대도 반환한다. 그래서 텍스트만 반환하는 innerText, textContent와 다르다.
innerText
innerText 속성은 그 요소와 그 자손의 랜더링 된 텍스트 콘텐츠를 나타낸다. 즉, 눈에 보이는 텍스트만 반환한다는 것이다.
textContent
textContent 속성은 노드와 그 자손의 텍스트 콘텐츠를 표현한다.
차이
여기까지만 보면 innerText와 textContent의 차이가 없어 보인다. 그러나 아주 중요한 차이점이 있다.
textContent는 <script>와 <style>을 비롯한 모든 요소의 텍스트 콘텐츠를 가져온다. 그러나 innerText는 눈에 보이는 요소만 가져온다.
만약 아래와 같은 HTML코드가 있다면:
<div id="box">
<style>#source {color: blue}</style>
<p>Hi there!</p>
<span style="display: none">hidden message</span>
</div>
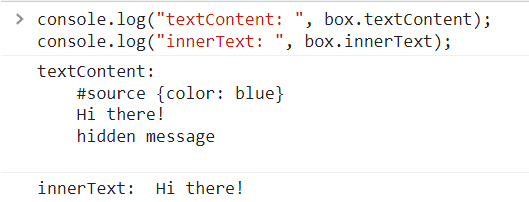
textContent는 눈에 보이지 않는 값까지 반환하고, innerText는 눈에 보이는 것만 반환한다.

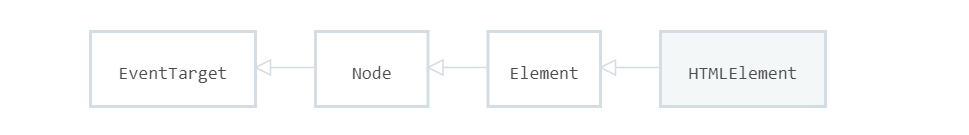
이러한 차이가 일어나는 것은 innerText는 HTMLElement 인터페이스 속성이고, textContent는 Node 인터페이스의 속성이기 때문이다.
참고:
1. https://hianna.tistory.com/483
[Javascript] innerHTML, innerText, textContent 차이점
innerHTML, innerText, textContent 속성은 node나 element의 텍스트값을 읽어오고 설정할 수 있다는 점에서 비슷합니다. innerHTML과 innerText의 차이점은 지난 포스팅에서 살펴보았습니다. [Javascript] innerT..
hianna.tistory.com
2. https://developer.mozilla.org/ko/docs/Web/API/Node/textContent#innertext%EC%99%80%EC%9D%98_%EC%B0%A8%EC%9D%B4%EC%A0%90de/textContent
Node.textContent - Web API | MDN
Node 인터페이스의 textContent 속성은 노드와 그 자손의 텍스트 콘텐츠를 표현합니다.
developer.mozilla.org
3. https://developer.mozilla.org/ko/docs/Web/API/HTMLElement/innerText#%EC%98%88%EC%A0%9C
Node.innerText - Web API | MDN
HTMLElement 인터페이스의 innerText 속성은 요소와 그 자손의 렌더링 된 텍스트 콘텐츠를 나타냅니다.
developer.mozilla.org
DOM은 무엇인가? DOM Node와 Element의 차이
여행자보험의 보장명과 보장가격을 가져오기 위해 웹크롤링을 해보았다. 사실 이 과정은 그냥, html parsing해주는 라이브러리를 사용해서 html에서 내가 원하는 정보를 가져오는 것이 전부였다. 원
velog.io
'Programming Language > JavaScript' 카테고리의 다른 글
| [JavaScript] forEach와 map의 차이 (0) | 2021.12.27 |
|---|---|
| [JavaScript] 함수 여러 값 return 하기 (0) | 2021.10.11 |
| [JavaScript] Js로 숫자 무작위 추첨 (Math.random() 사용법) (0) | 2021.10.09 |




댓글